VIDEO
VIDEO SCRIPT
- In this tutorial, we are going to create icons for twitter, Facebook, and YouTube. As Greenview does not exist, demo social media pages also do not exist, so I will be making the icons link to https://www.example.com.
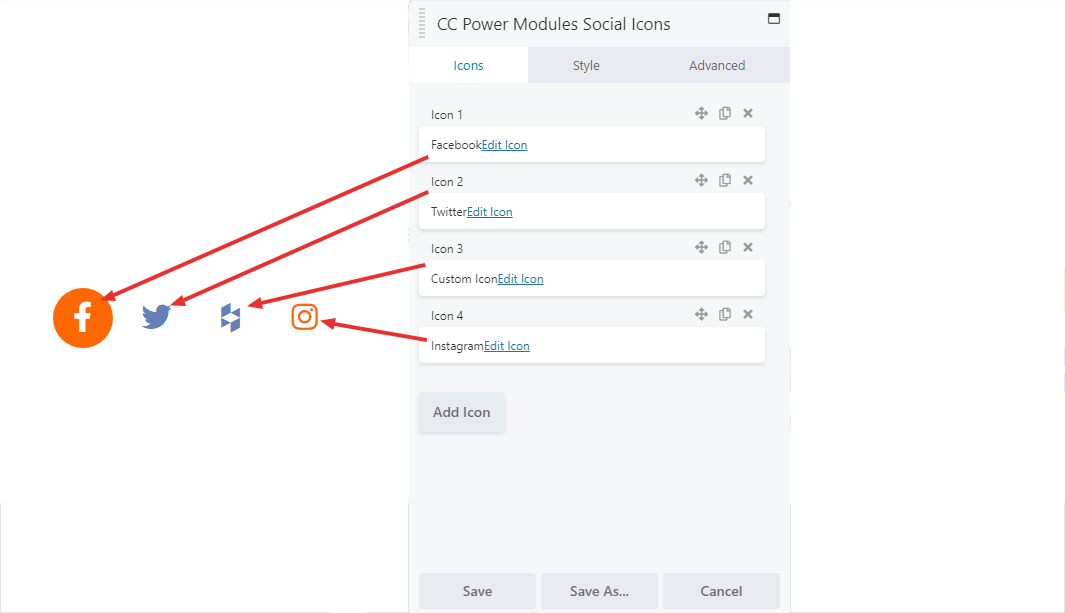
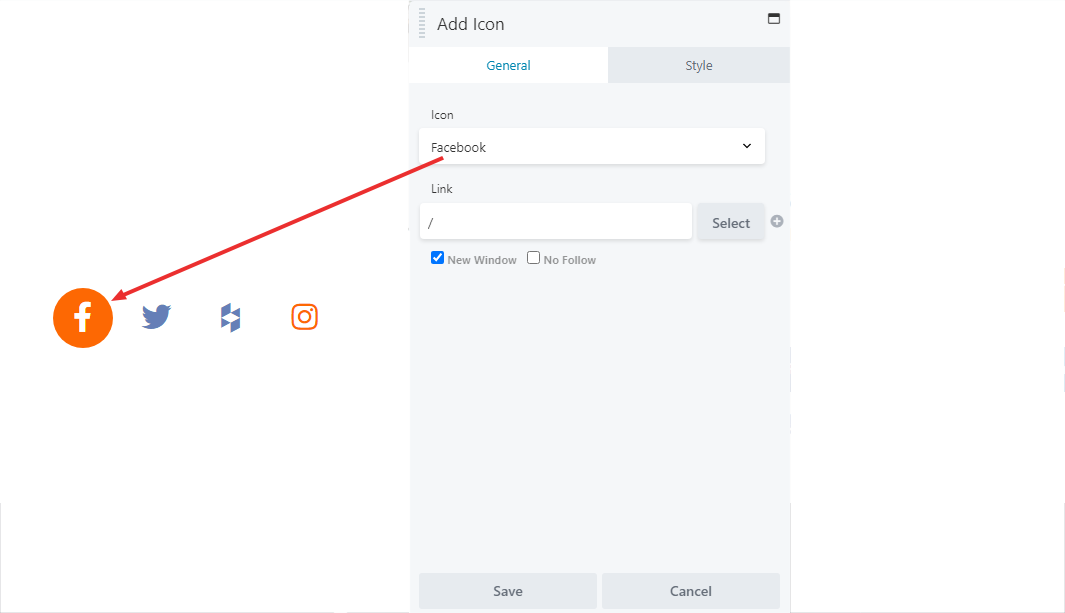
- To create an icon, click “edit icon.” For this first icon, we will select “Twitter” from the Icon dropdown menu, and entering in example.com for the Link field. Be sure to enter the full website address, including the https and www, otherwise the link will be treated as another page on the same website, leading to a 404 error.
- To add more icons, simply click the “Add Icon” button and repeat the steps used to create the first icon.
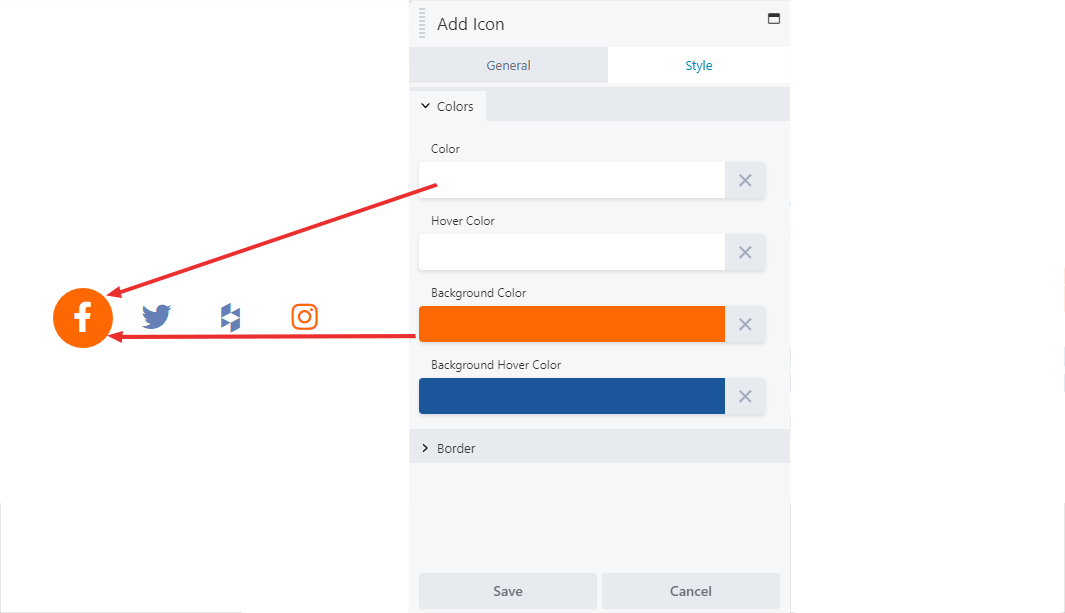
- Note that any icons created automatically match the color scheme of your website. If so desired, this can be changed in the style menu.
- Color affects the color of the icon itself
- Hover color affects the color of the icon while the mouse is hovering over it
- Background color affects the color of a circular shape surrounding the icon (this is just transparent by default)
- Background hover color affects the the color of the circular background while the mouse is hovering over it.
If you want to edit the color of an individual icon as opposed to the whole set, go back to the “Edit Icon” menu for that specific icon and then adjust the color in that style menu.
ICONS TAB
Chose Facebook- General
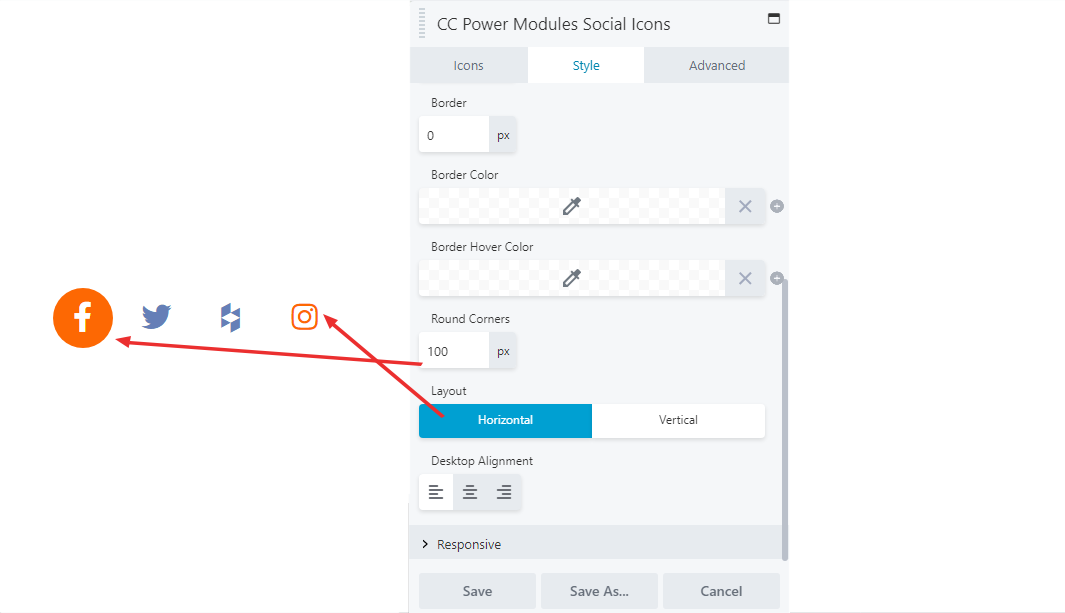
Style
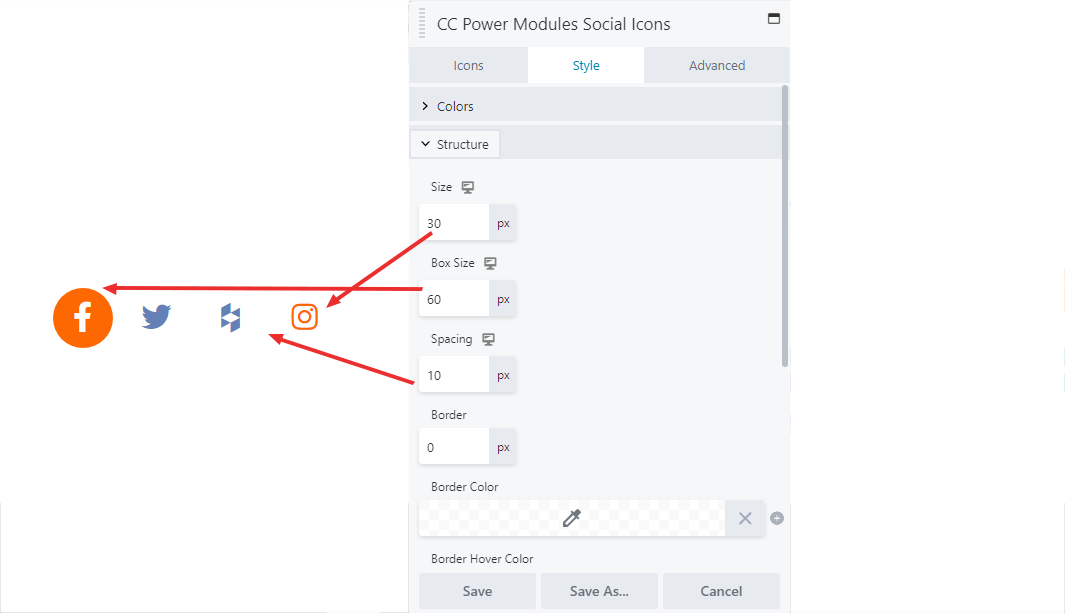
STYLE TAB