When in the page/post editor, and using Text Editor or another module that displays the chain icon
Highlight the phrase to link > choose the chain icon in the top row after right justification icon
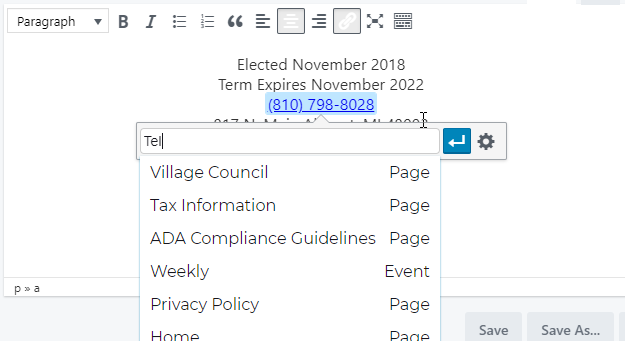
Create link – here are most likely options
Phone – tel:248-684-8715
Email – mailto: julie@accunet.us
Document or image from media library/document central: https://almont.editmydomain.com/wp-content/uploads/2020/09/2020-09-03.png **
Outside Link – https://www.accunet.us
When you start typing in the field, a page or document might drop down as an option. You can choose if it is correct. In my example, it is not.

VERY IMPORTANT: You must choose the arrow pointing left to save the link. If you do not, the link will not save.
HIGHLY RECOMMENDED: The gear allows you to choose “open in another tab/window.” This option is recommended when the link is going to an outside source.
** Creating a Link (hyperlink) to Media While
**If you want to link to an image or document within your media library you need to:
NOTE: For linking items in the Media Library.
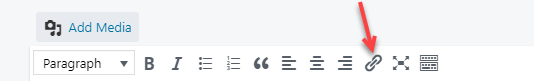
When in the page/post editor, choose Add Media Button
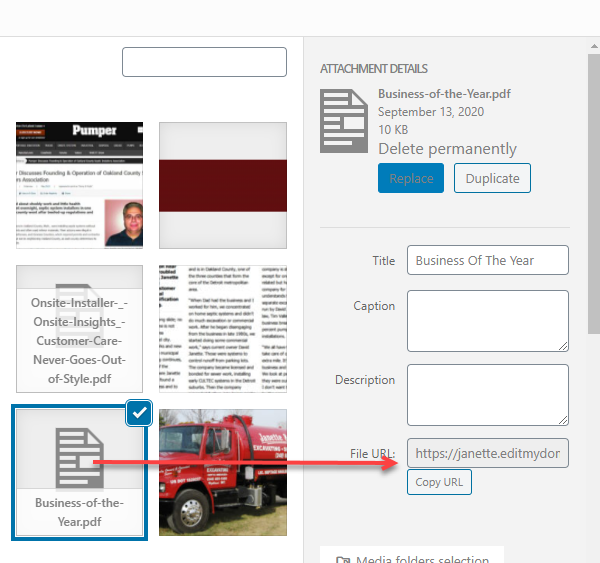
Click on item in Media Library (If not there, choose Add New to add document to media library)
Copy the URL address that pops up in the right side bar area.

You can upload image/doc at this point too. After uploading follow the same instructions below.
DO NOT Insert, instead close (X) the library
Highlight the image or content you want to be linked
Choose the hyperlink icon

Paste the URL address and choose the settings wheel
![]()
Check the box “Open link in a new tab” if you want this option
Choose arrow to finish linking action.
Choose Update
Choose Save