A unique feature of the Fancy Heading is to have the title use an image as the background.
VIDEO SCRIPT
- For this tutorial I am on the module demonstration page of the demo website. I will be re-creating this heading, which has an image in the background.
- Open the modules menu by clicking the blue plus icon.
- Click on the magnifying glass and type “fancy.”
- Drag and drop the “Fancy Heading” module from the CC Power Modules section.
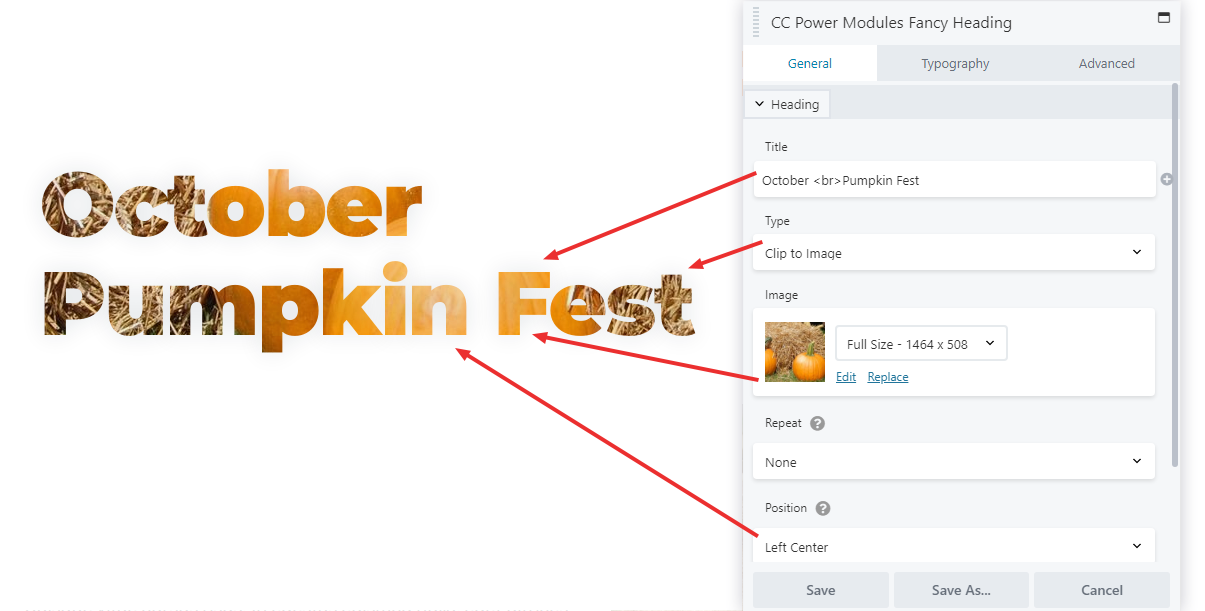
- On the general tab,
- Enter in the title you want. In this case, that is “October Pumpkin Fest”
- Change the “Type” field to “Clip to Image.”
- In the image field, click edit.
- This will open the media library. Find the image you want, select it, and click “Select Photo.” In my case, it is this pumpkin image.
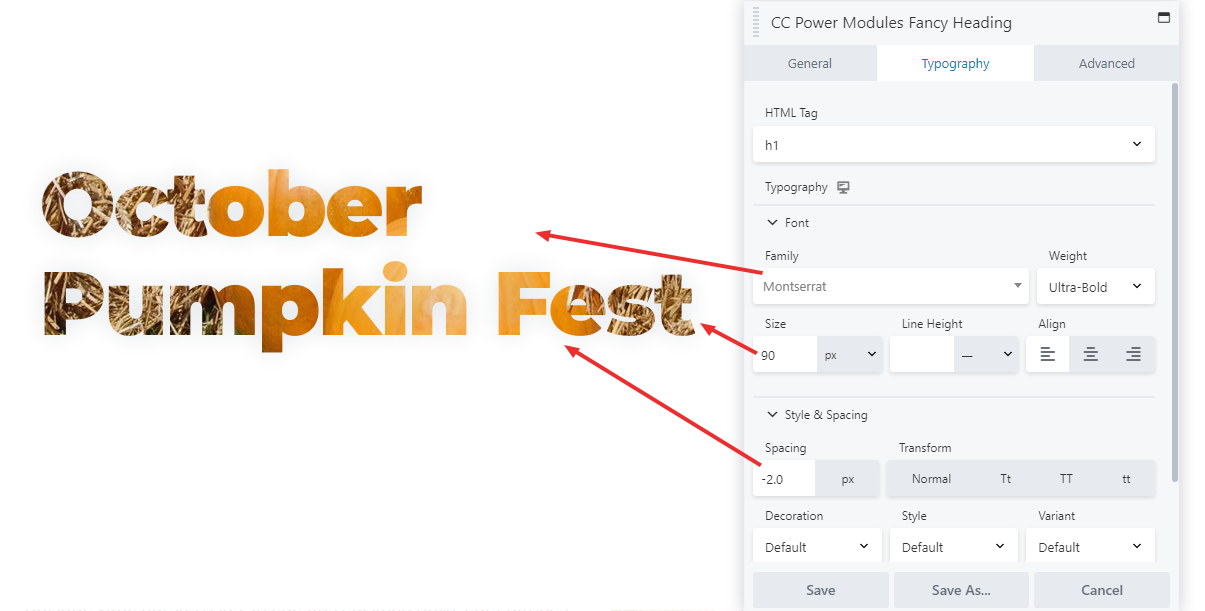
- Go to the typography menu. All the changes made here are in imitation of the other heading, and may or may not apply to your heading.
- Change the “HTML Tag” to “h1”
- Open up the font menu.
- Change the font family to “Montserrat”
- Change the weight to ultra-bold
- Making the heading bold is recommended for any fancy heading, as the image will be more clear.
- Change the size to 88
- Click save
GENERAL
Note: We suggest this module for the image background options. There are other options you can explore.
TYPOGRAPHY