SCRIPT
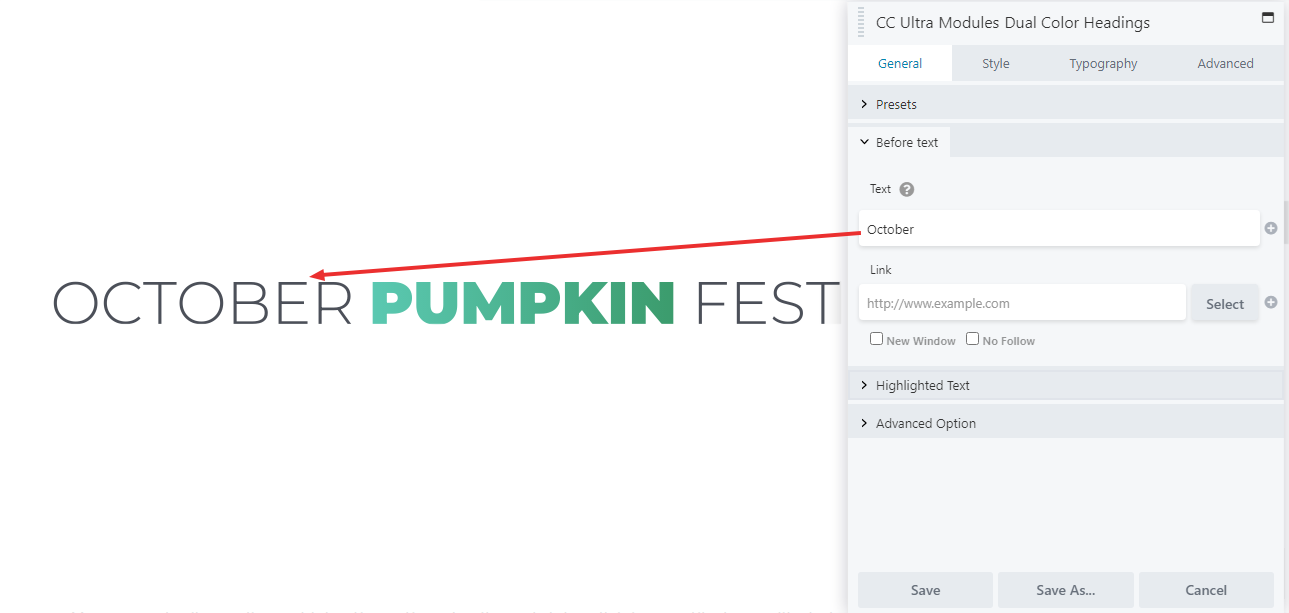
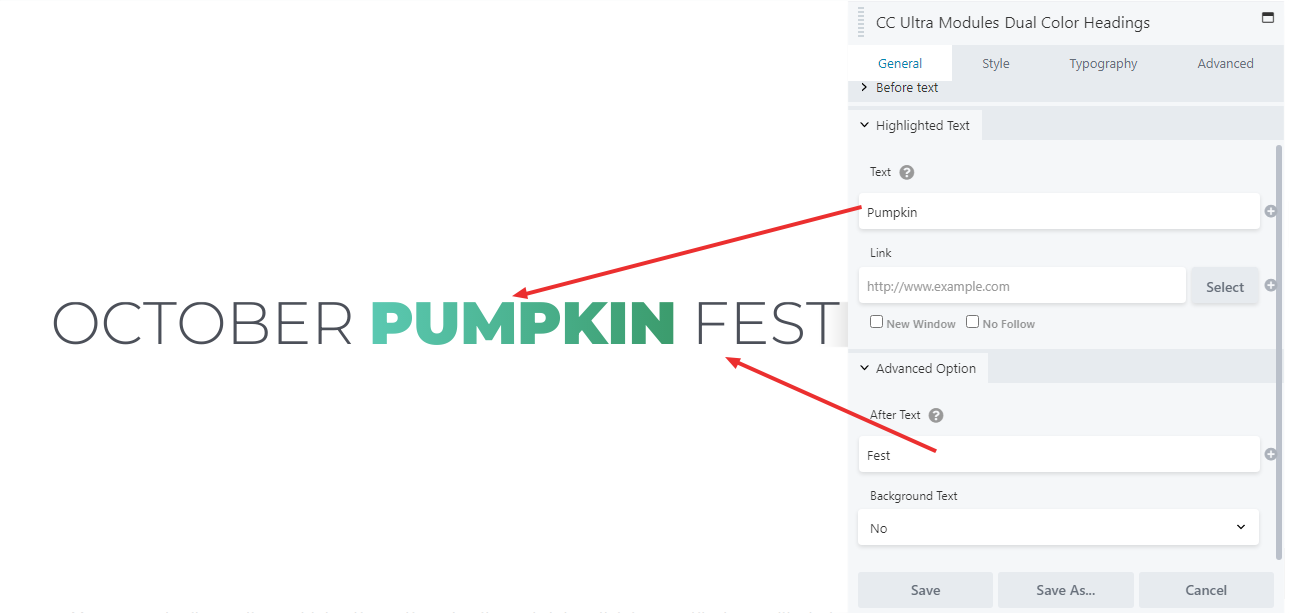
Dual Color Headings are accomplished through the Ultra Dual Color Headings Module. This module functions very similarly to the normal Heading Module (as per our video on that), but with a key distinction, that the heading is split into three parts: Before, Highlight, and After. “Before” is the first section, “Highlight” the middle, and “After” the last. The power of the Dual Color Headings Module is the customization of these three parts separately within the same module. Each can have custom text entered in their respective menu on the General tab, and each can be customized separately in the Style and Typography tabs.
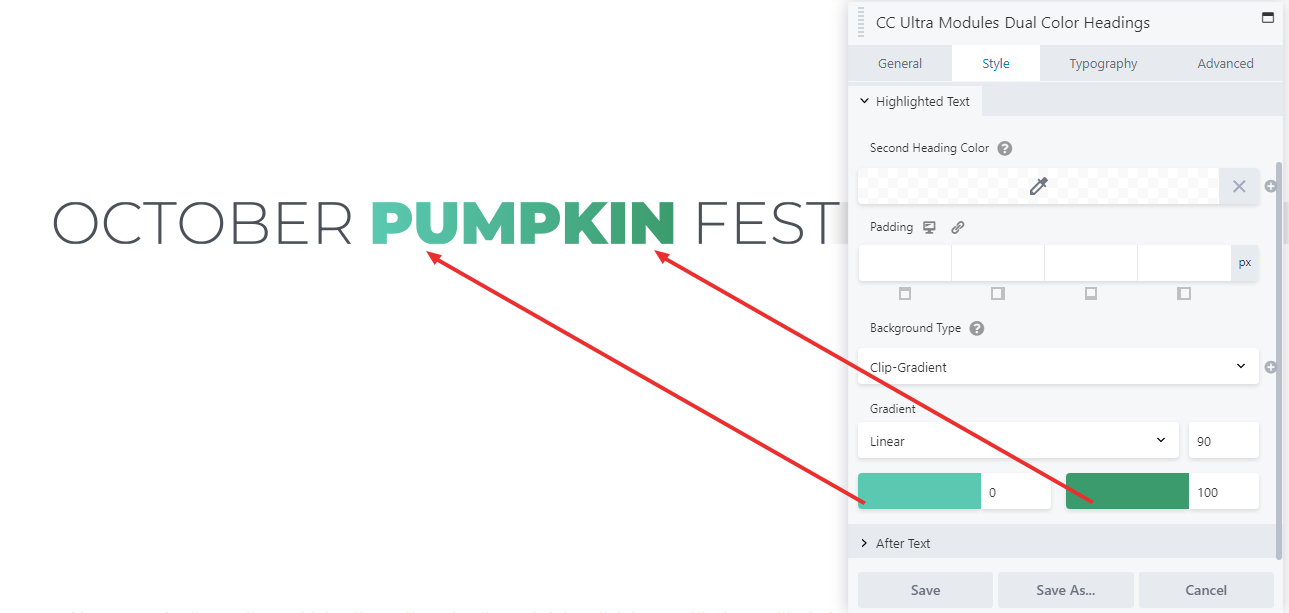
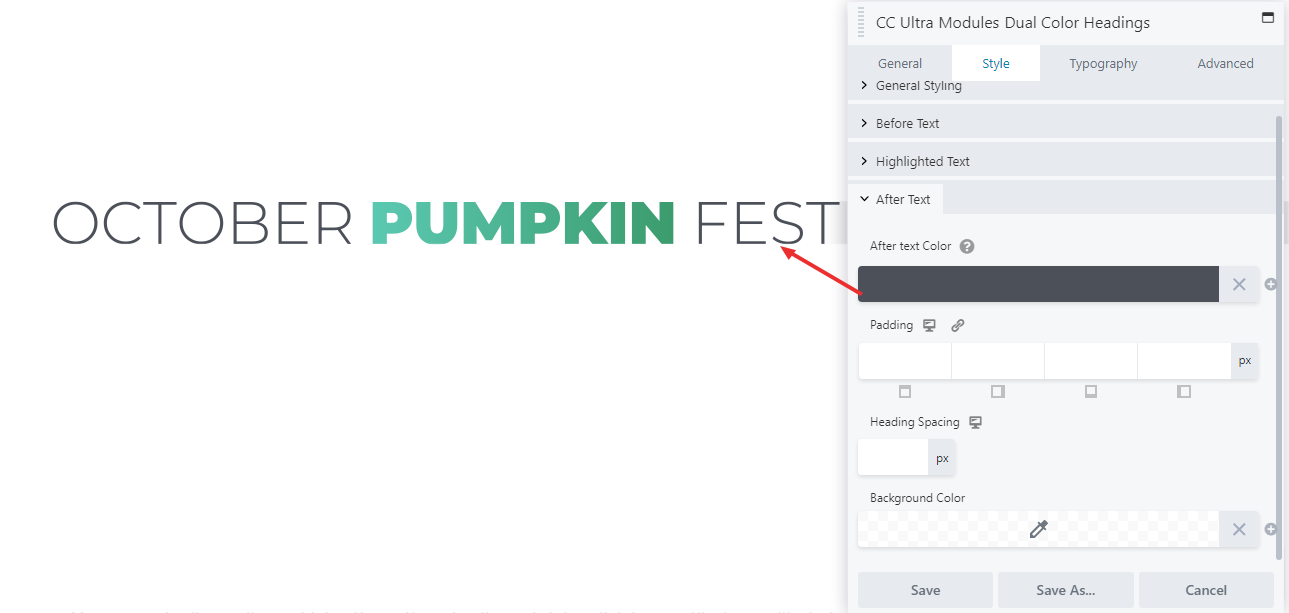
In the style tab , there are four menus: General Styling, and one for each section of the Heading. General styling allows you to control how the three parts fit with each other and the page as a whole. Alignment sets the alignment of the whole module. Dual Heading Layout sets whether the 3 parts are in a line or stacked one on top of another. “Spacing Between Headings” enables or disables another menu which sets the distance (in pixels) between the parts.
All three of the text sections of the style tab function the exact same, with the same options as the standard Heading Module. The difference is the “Background Type” menu. This is the special tool used to highlight sections of text. This has four options. “None” causes no special effects on the heading part. “Color” causes a classic highlight effect around the text. “Clip-Gradient” changes the text color itself to a gradient between two custom colors, which can itself be linear or radial. “Clip-Image” changes the text color to an image the same way as the Fancy Heading Module, discussed in another tutorial.
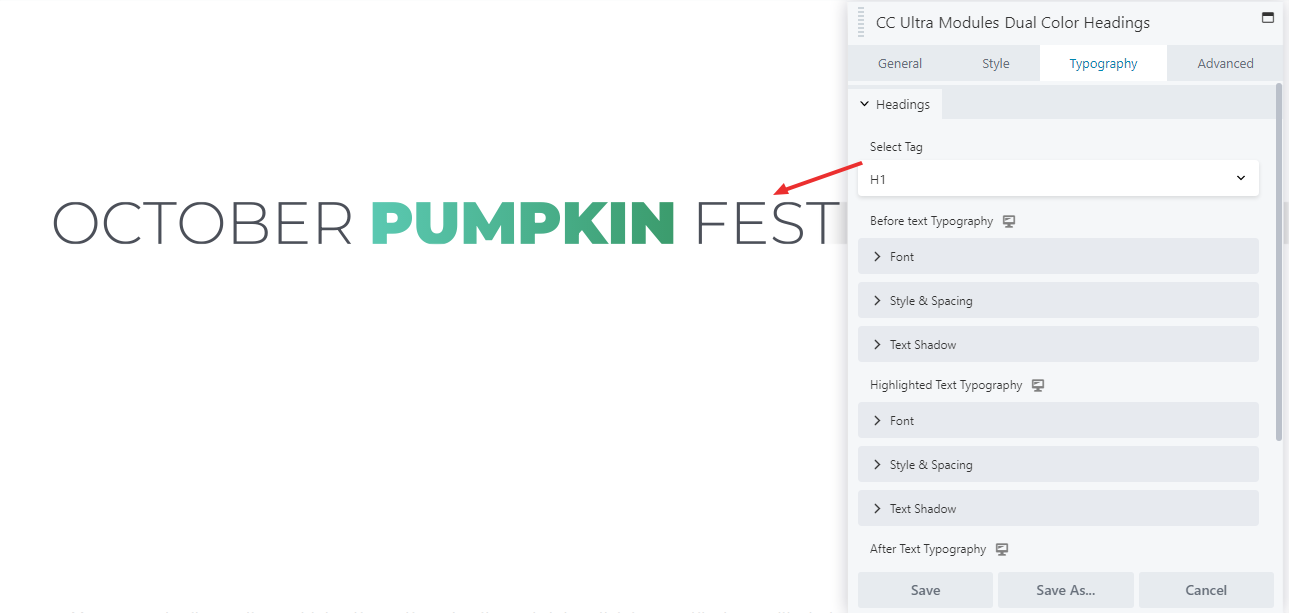
In the typography tab, all three parts have individual options for custom typography. They are all the same as the Heading Module, and can be adjusted individually.
GENERAL
STYLE
TYPOGRAPHY