VIDEO
SCRIPT
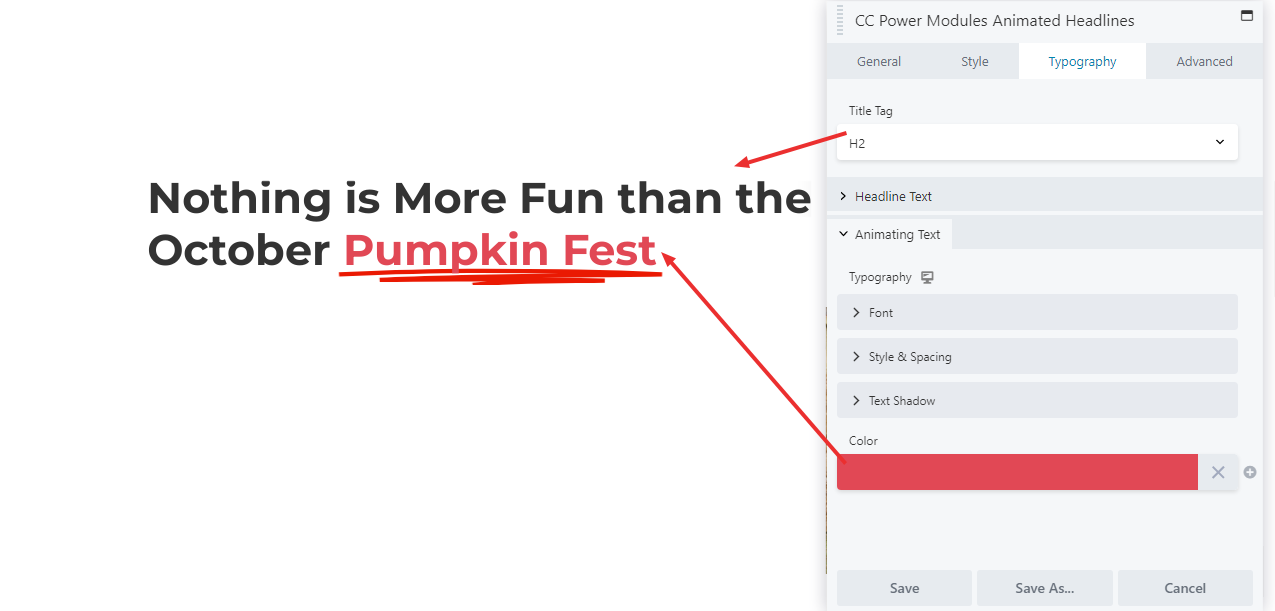
A way to really bring punch to a page is the Animated Heading module. Please note that this option is absolutely best used extremely conservatively and sparingly, likely only once or twice in your whole website.
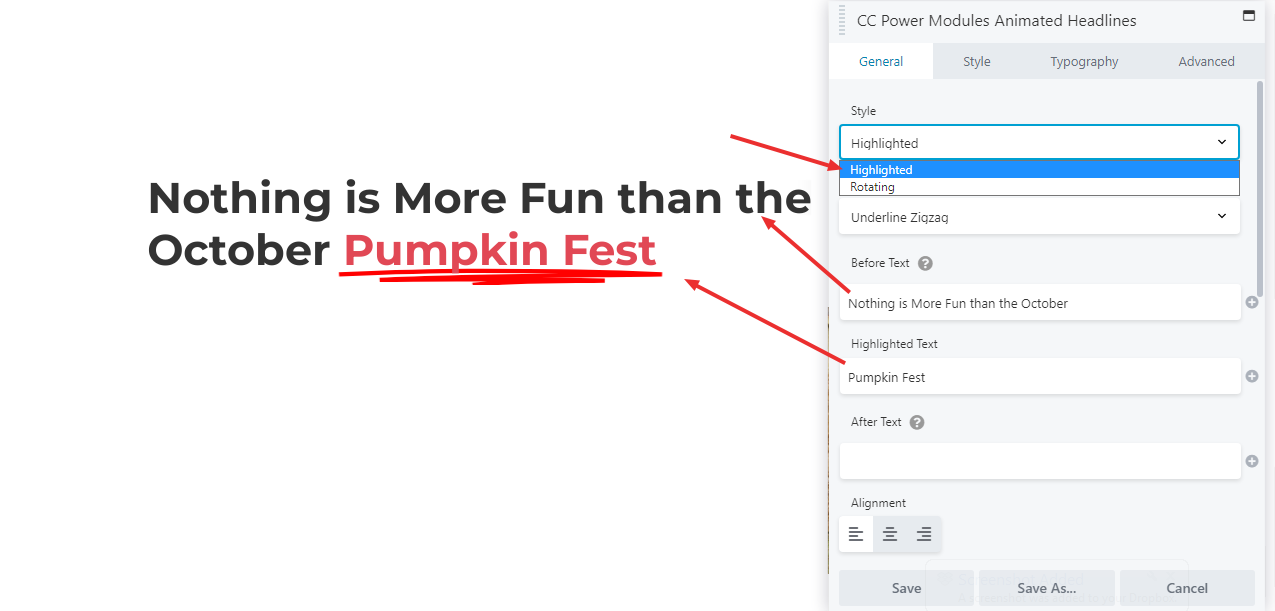
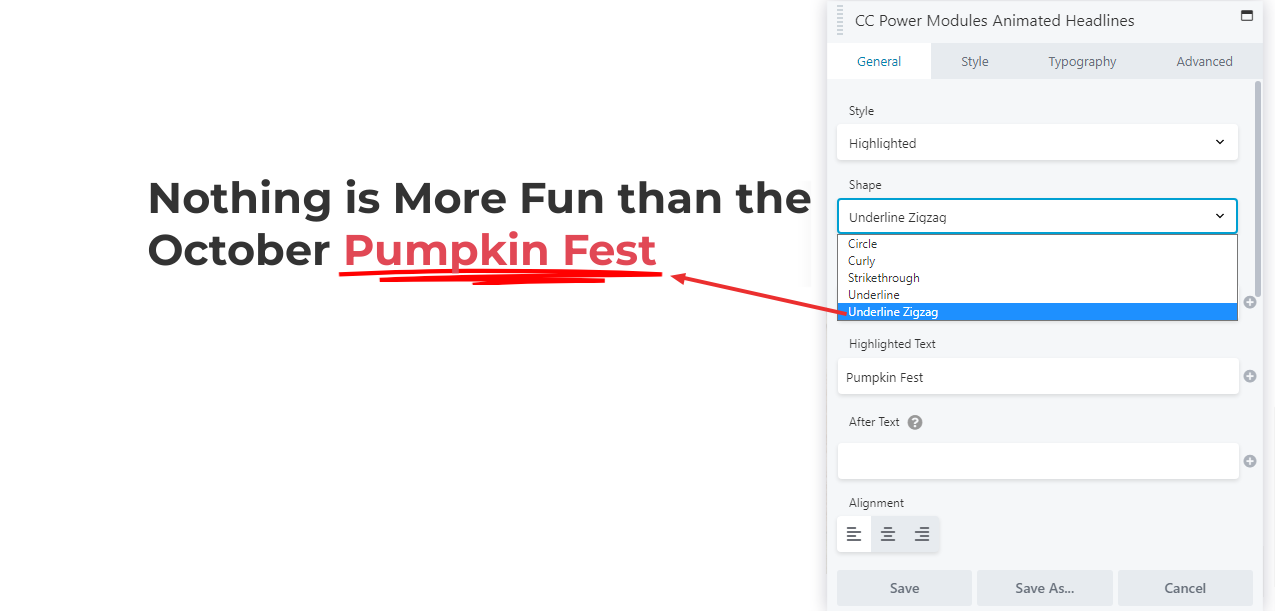
There are two main styles of animation, with a number of “shapes” each. We recommend that you consider:
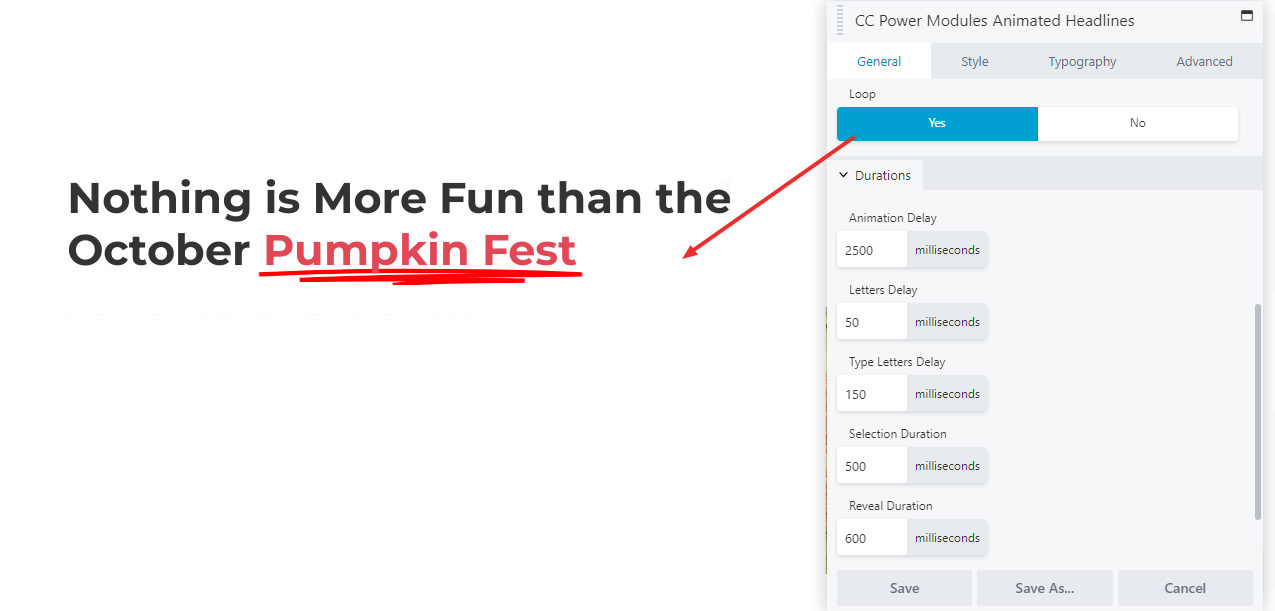
For the “Rotating” style, there is “typing.”
For the “Highlighted” style, there is strikethrough, underline, and zigzag
GENERAL
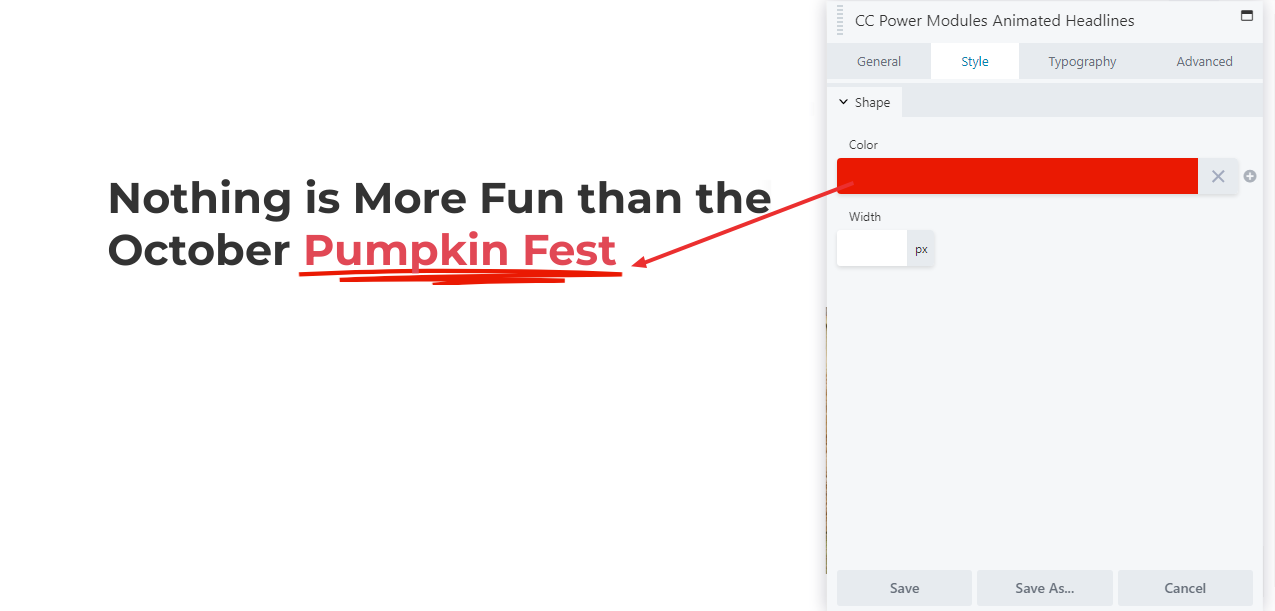
STYLE
TYPOGRAPHY