Use this button if you need two rows of text. it also allows you to add an icon and the font of each row can be unique to the row. Below is an example of the button having two lines of text, as well as with side by side gradient style.
SCRIPT
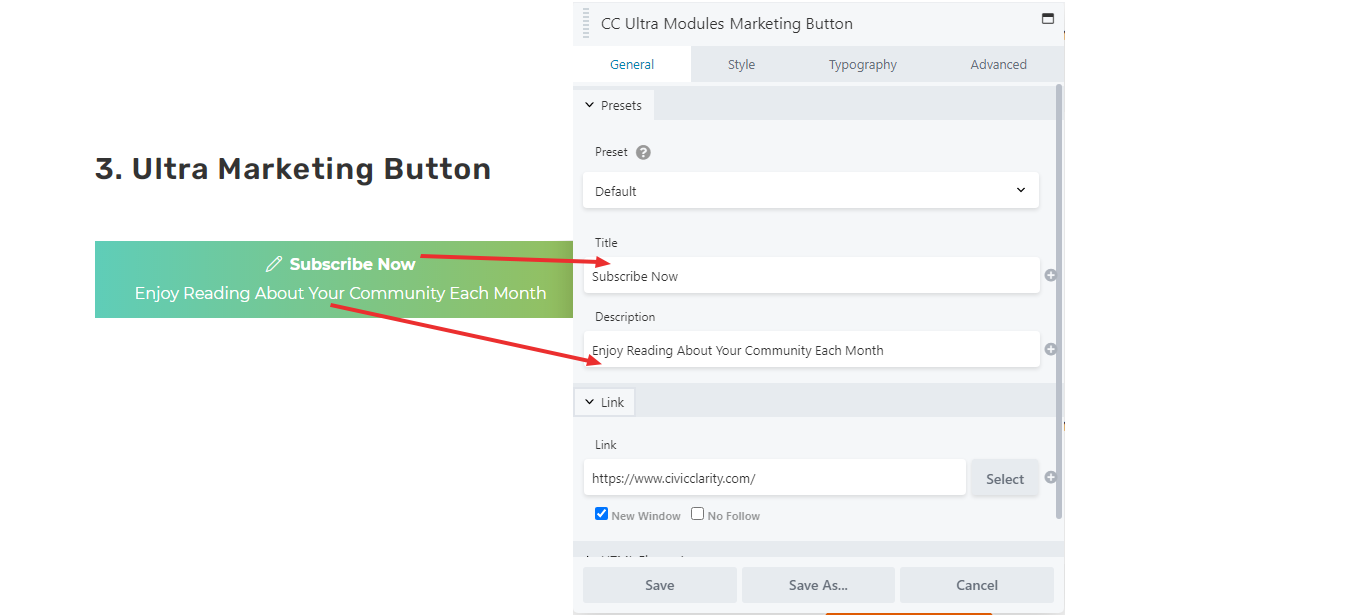
The Ultra Marketing Button module is highly similar to the Standard Button module. The main difference is that it allows the user to enter two lines of text within the same button.
On the General tab, the “Title” and “Description” boxes refer to the first and second row of text respectively.
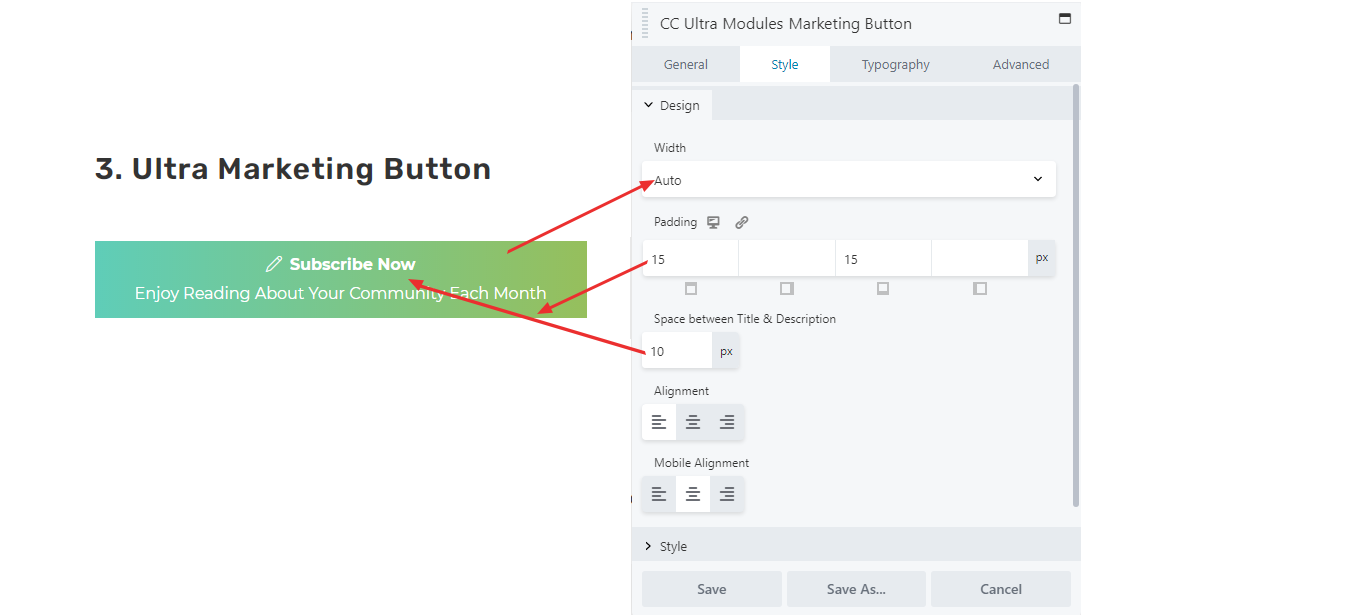
The style tab functions nearly identically to the standard button module, but with a few differences:
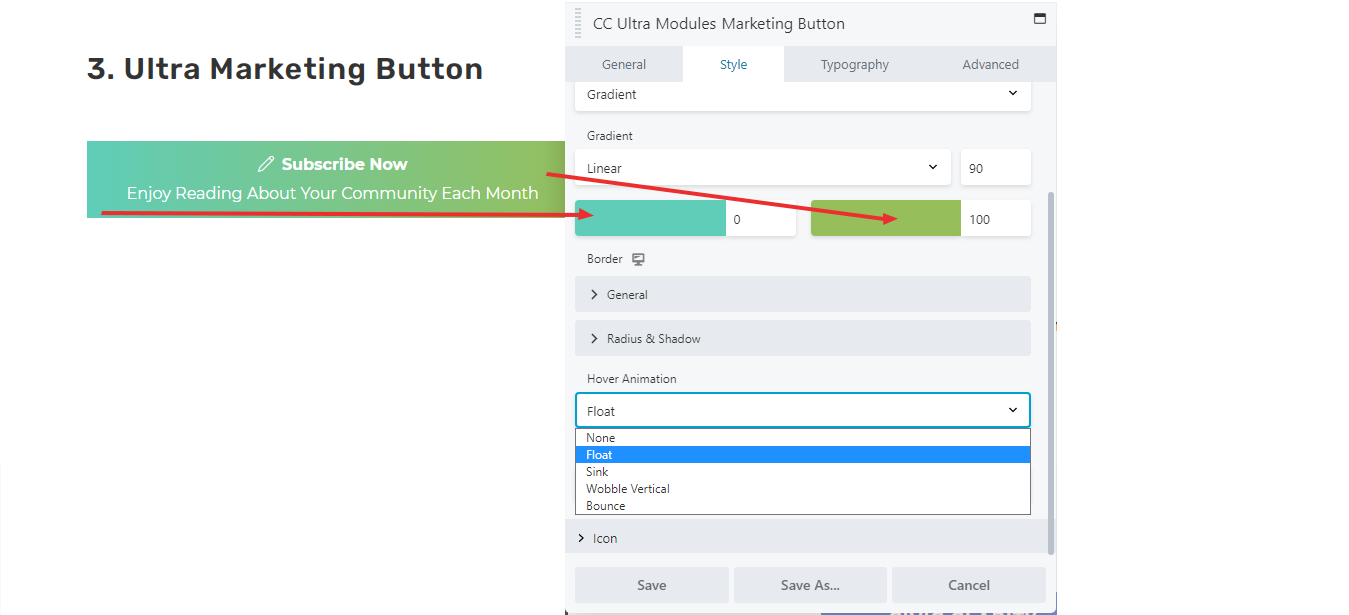
- The style of the button can be set to a gradient, which functions the same as the Dual Color Heading Module
- There is an option for a “hover animation,” which will cause the button to move if a user hovers over it with the mouse on the live website.
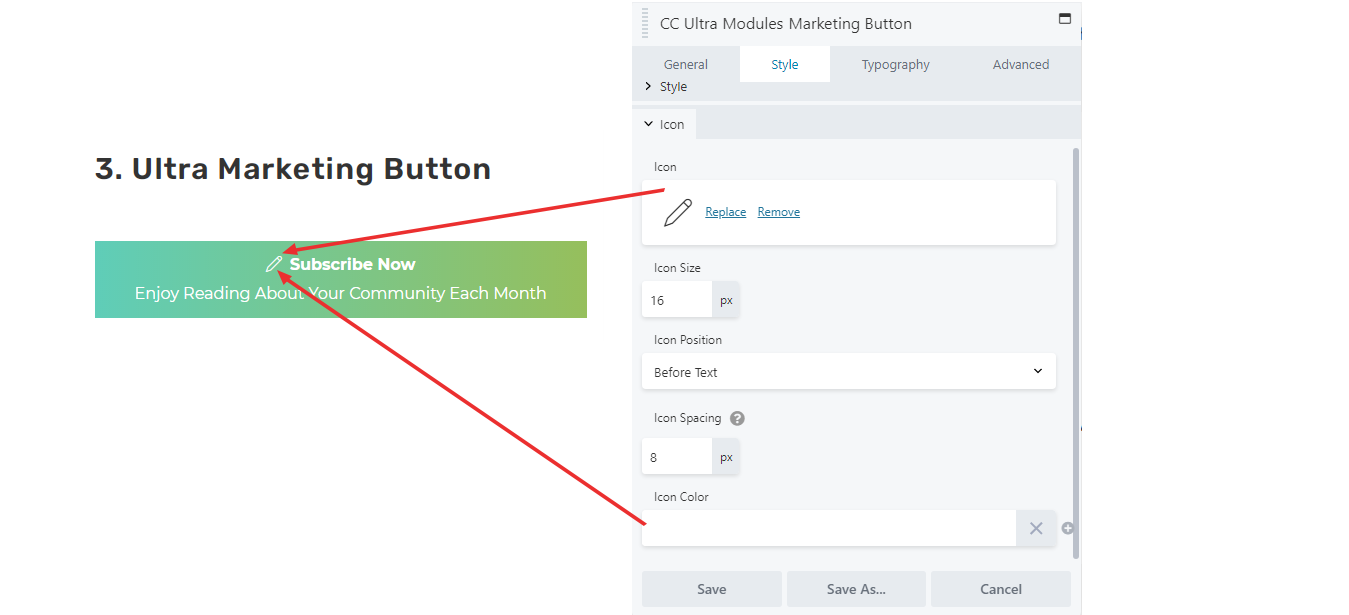
- If an icon is chosen, it will appear according to the choice made in the “Icon Position” dropdown menu.
SCREEN SHOT
Not only does the button style allow you to create various gradient styles, you can also employ various hover animations like Bounce, Float, Sink and more. It is the only button option to allow left/right gradient. There are no color change options for hover, all options are movement animations.
GENERAL
STYLE